Online and Mobile Banking Hub
The Project
Build an online banking hub that provides easy access to commonly used financial services and account information from a mobile device or desktop.
The Strategy
We used a responsive design for this banking hub, because a lot of customers access their banking information from their mobile devices while they’re on the go.
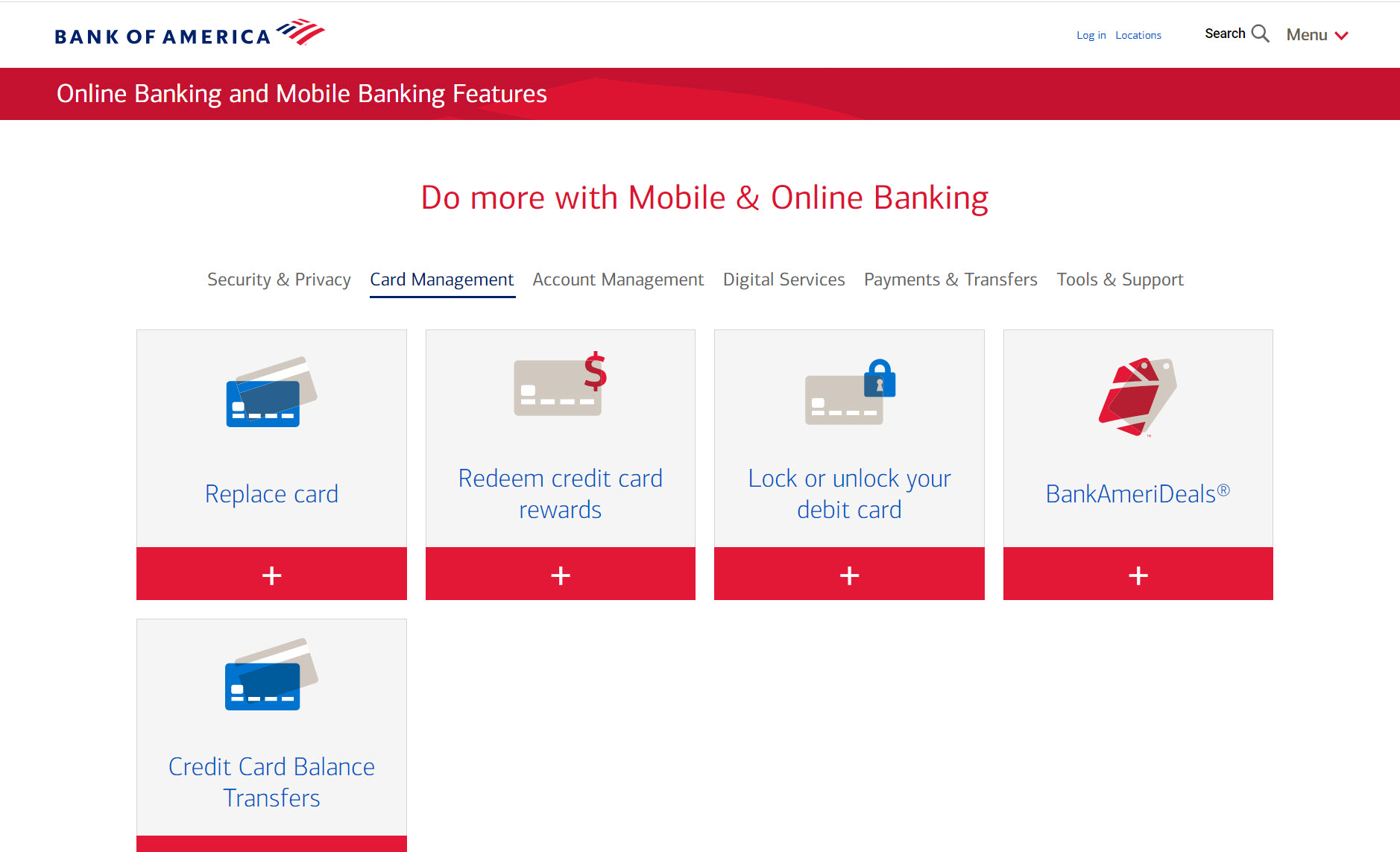
We chose a simple grid design of clickable tiles. Each tile expands into a modal with step-by-step instructional copy, graphics, text and video links.
Over time, more services and features have been added to the banking hub. Hence, the UX team has restructured the hub, adding a new navbar and new tabs. Now users can navigate quickly and easily to the feature they want.
Results
A clean design with clear labeling on the tiles. The modals that open from each tile provide clear, concise information to help users get their banking errands done.
Screenshots
The screen offers one place to access all the most common banking services and account information.

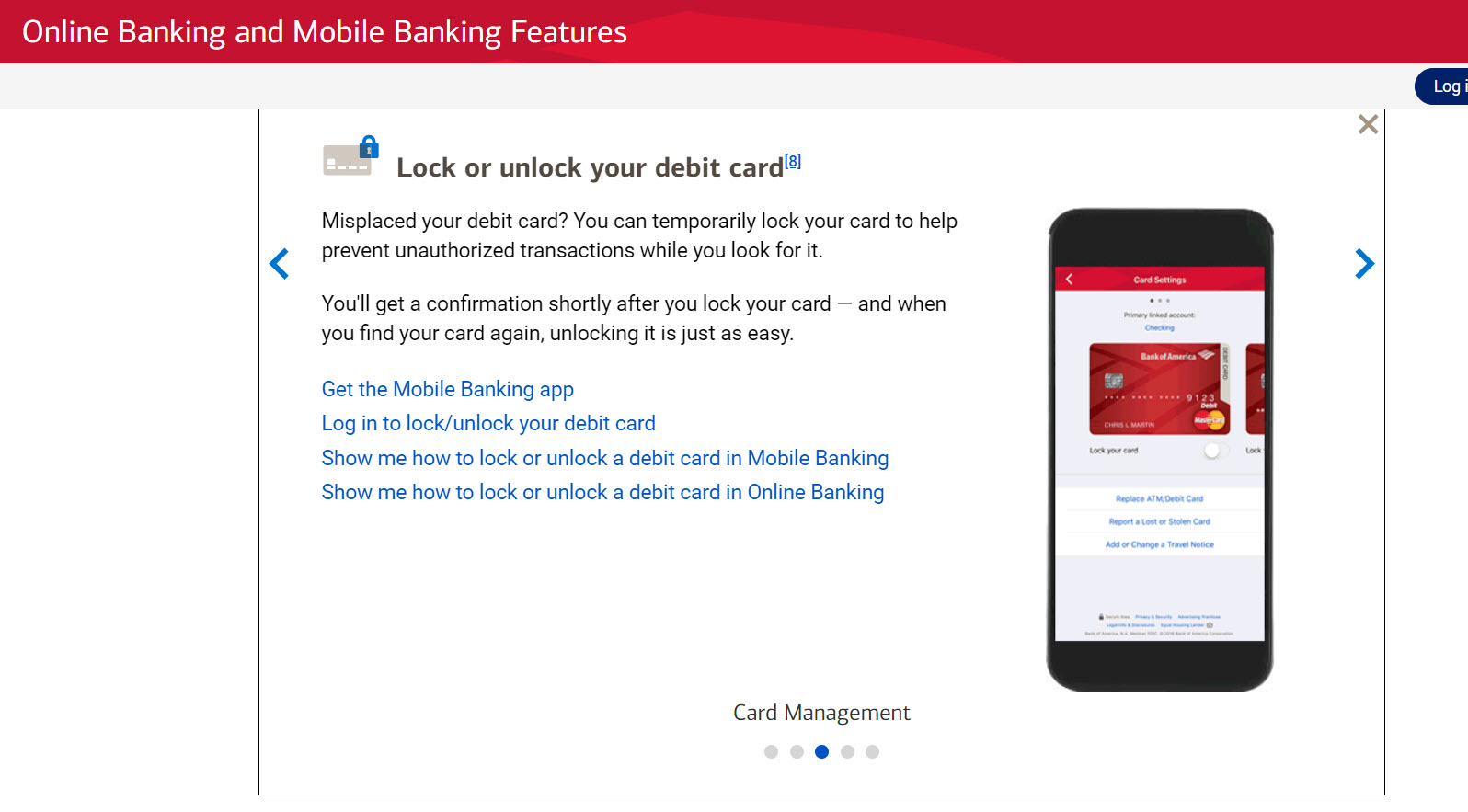
This modal opens when the user clicks on the "Lock or unlock your debit card" tile, located under the "Card Management" tab.

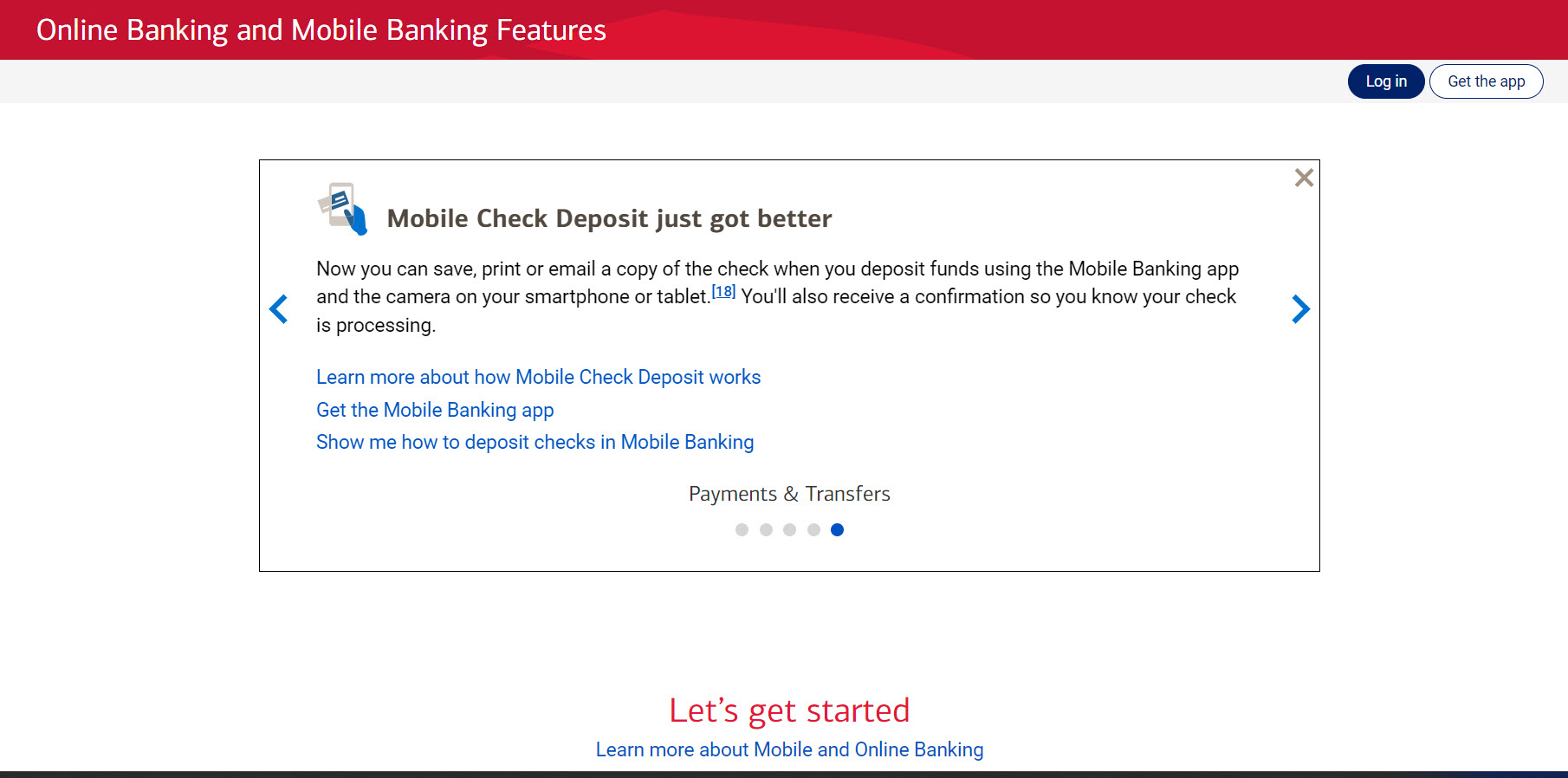
This modal opens when the user clicks on the "Mobile check deposit" tile, located under the "Digital Services" tab.