Financial Goals Tool
The Project
Build the Goals Optimizer tool to help clients determine their financial goals for retirement and other life milestones, and also their best path to reach those goals. This tool allows users to adjust sliders to see how various factors may affect their ability to fund their goals.
The Strategy
In the enrollment flow for Digital Advisor, users complete an assessment on their financial goals. This includes questions on their risk attitude, how much they've saved, their expected household spending in retirement and more. They're then presented with a glidepath displaying their financial goals and how well they are funded. They can adjust sliders to change different variables, providing different results.
The glidepath screen is complex. To get the full benefit of this tool, users need guidance to understand what all the information on the screen means. We used in-text links to open modals, providing more information about some of the functions of the tool. This helps users understand better how to use the tool.
We also used contextual tooltips to define some terms.
Lots of rounds of user testing allowed the UX team to refine the design and copy on this screen, making it as helpful and intuitive as possible.
Results
Clients really liked the Goals Optimizer tool because it's so interactive. It lets them create different hypothetical ways to reach their financial goals. And helped them find their best solution.
Screenshots
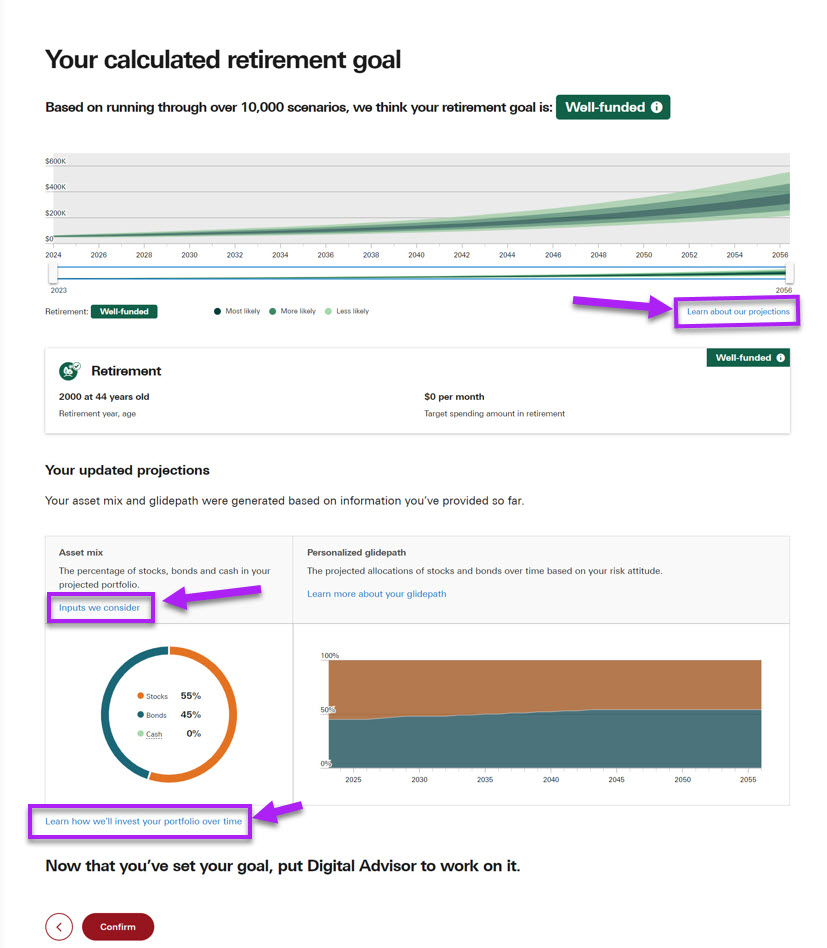
Your calculated retirement goal
This screen shows how well funded the user's retirement goals are. It displays after they've completed an assessment. Users have the ability to change certain settings, to see how different factors affect their ability to reach their financial goals.

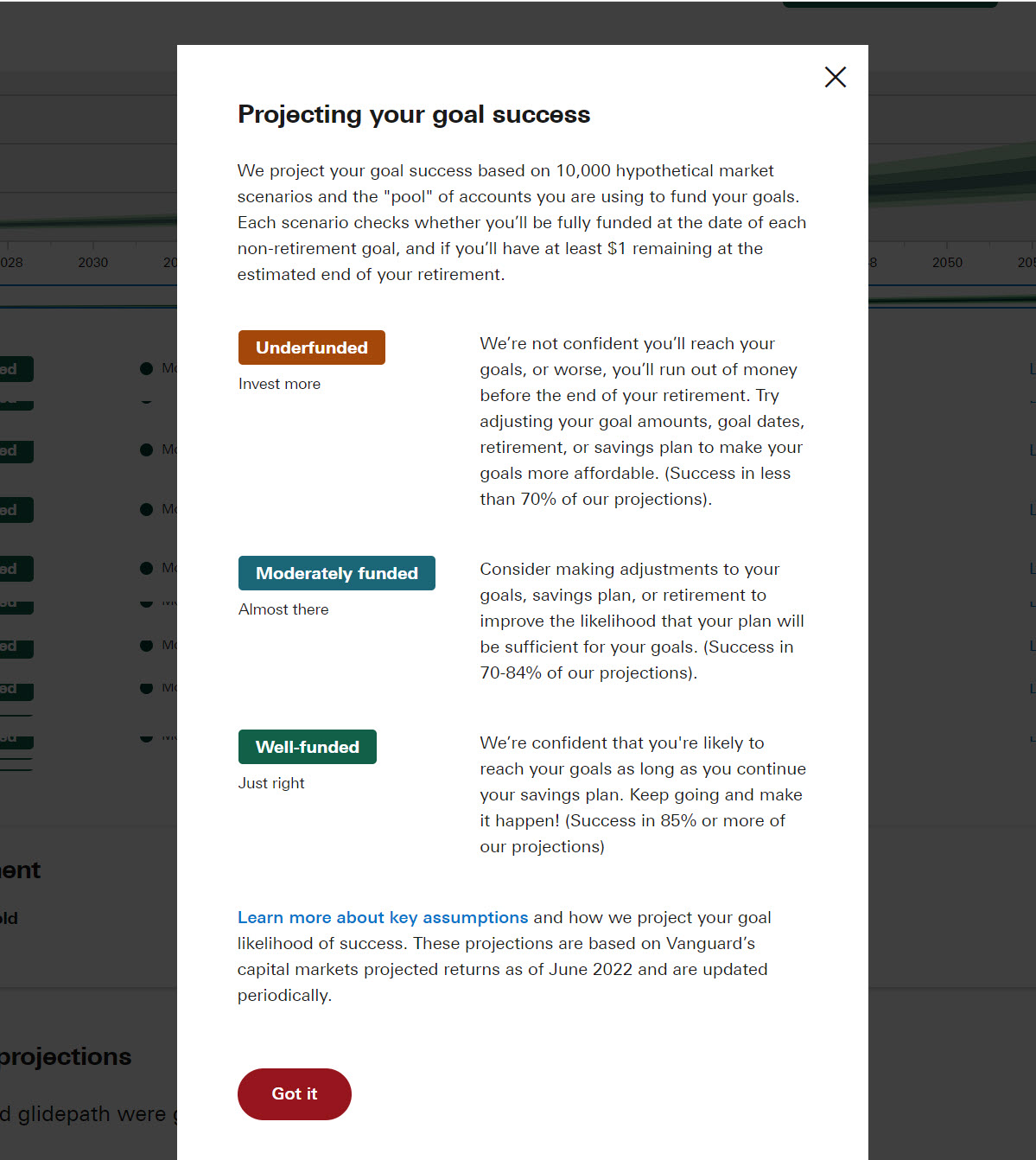
"Projecting your goal success" modal
Users need to understand what the following labels on the glidepath mean: "Underfunded", "Moderately funded" and "Well funded". We added a text link to a modal that makes clear this glidepath projects the user's goal likelihood of success. Each category's label is explained and what action the user should take.

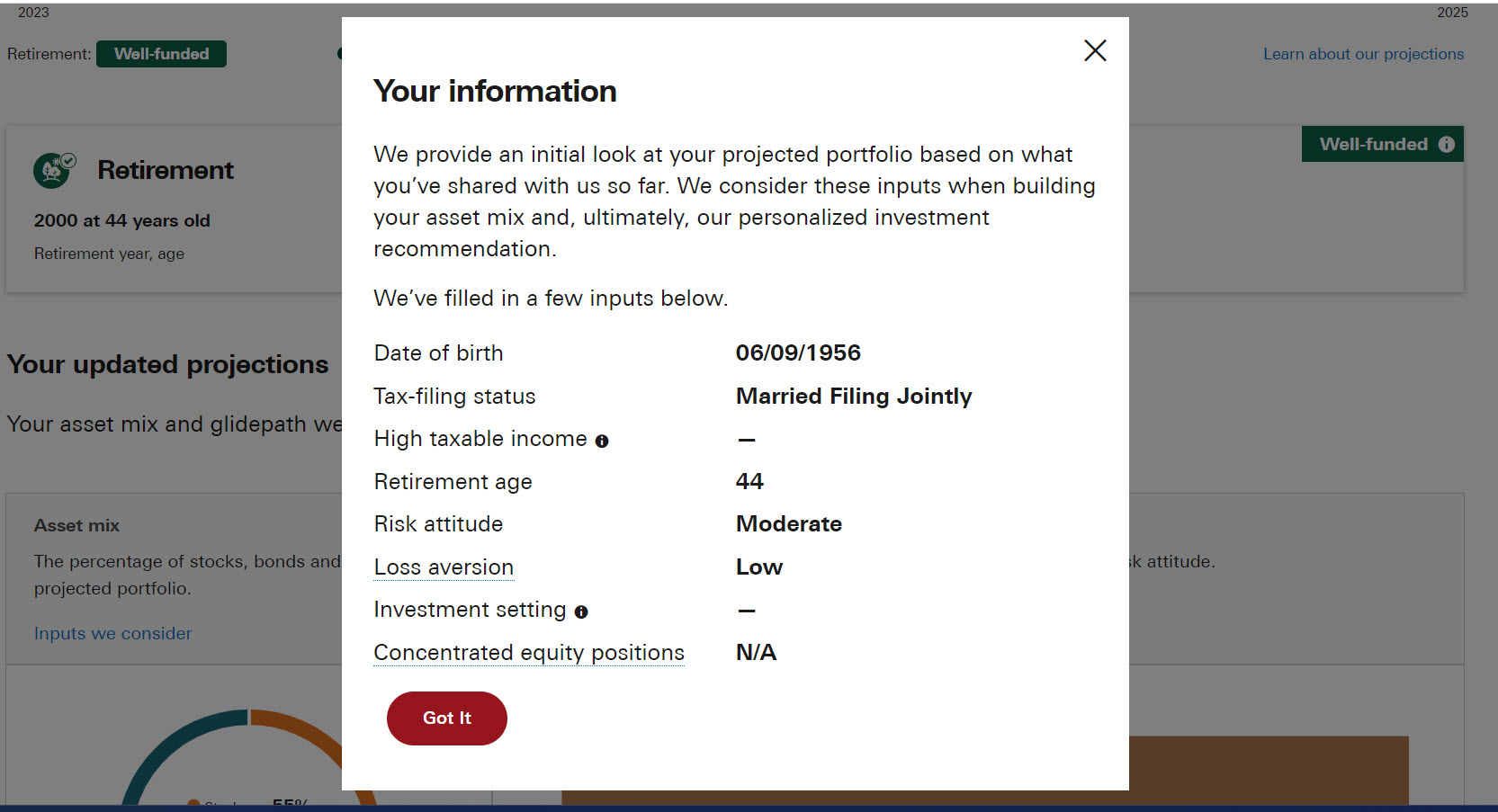
"Inputs we consider" modal
User testing showed us that when users saw the Asset Mix chart, showing the percentage of stocks, bonds and other assets in their projected portfolio, they wanted to know how we came up with this result. So we added this modal, which details all the user's inputs that go into Vanguard's calculation.

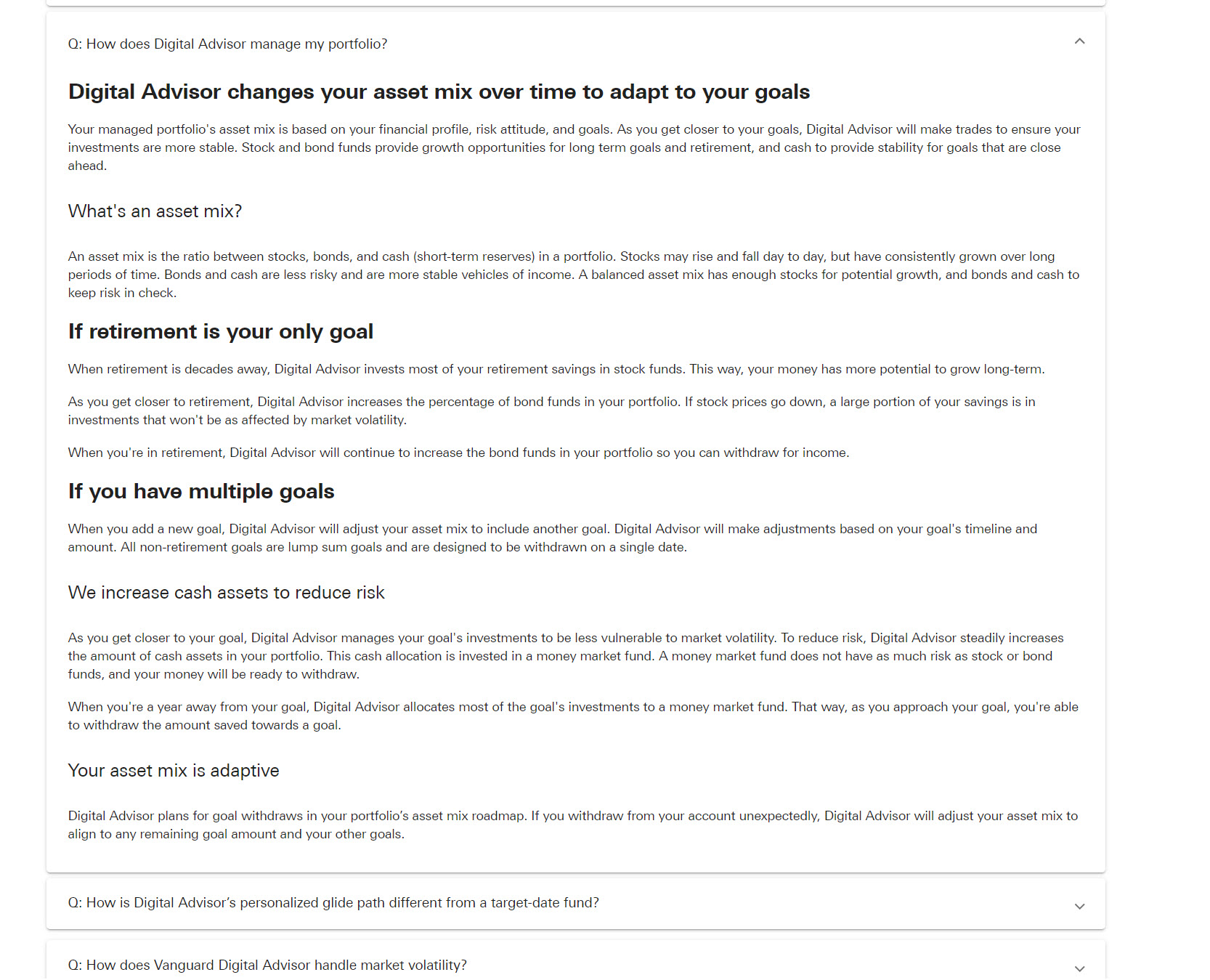
"Learn how we invest your portfolio over time" text link
We anchor linked this text to the following FAQ in the Digital Advisor FAQs: “How does Digital Advisor manage my portfolio?”